JS基础(五) |作用域+预解析+对象
本文共 346 字,大约阅读时间需要 1 分钟。

一.作用域


01.作用域
1.1作用域概述
 1.2全局作用域
1.2全局作用域  1.3局部作用域(函数作用域)
1.3局部作用域(函数作用域)  1.4 JS没有块级作用域
1.4 JS没有块级作用域 

02.变量的作用域
2.1变量作用域的分类
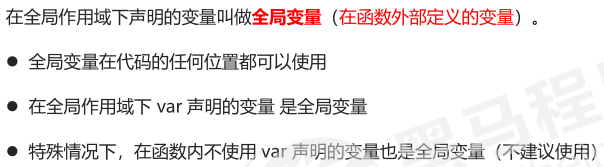
 2.2全局变量
2.2全局变量  2.3局部变量
2.3局部变量  2.4全局变量和局部变量的区别
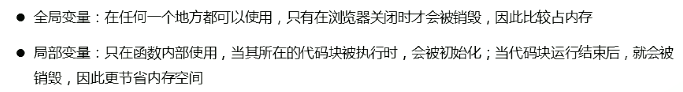
2.4全局变量和局部变量的区别 


03.作用域链








二.预解析


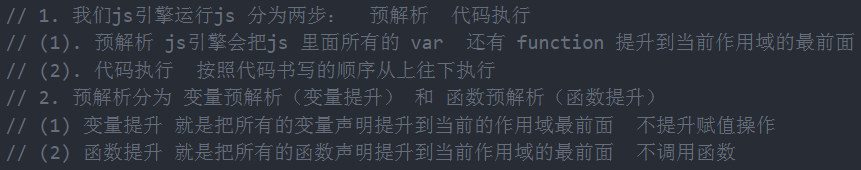
01.预解析

02.变量预解析和函数预解析
2.1变量预解析(变量提升)


2.2函数预解析(函数提升)

 2.3解决函数表达式声明调用问题
2.3解决函数表达式声明调用问题 




03.预解析案例








三.对象


01.对象
1.1什么是对象?
 泛指的不是对象,具体的事物是对象
泛指的不是对象,具体的事物是对象  1.2为什么需要对象
1.2为什么需要对象 
02.创建对象的三种方式







 2.2利用new Object创建对象
2.2利用new Object创建对象 




2.3利用构造函数创建对象






 2.4构造函数和对象
2.4构造函数和对象 

03.new关键字


04.遍历对象属性





转载地址:http://xckvz.baihongyu.com/
你可能感兴趣的文章